Hai teman - teman semua! Pada tutorial android studio kali ini kita akan pelajari Pengenalan Layouting pada android studio. Saya berharap setelah memahami penggunaan layout pada android dan dapat membuat tampilan semenarik mungkin aplikasi android yang sedang ingin dibangun.
Blok penyusun dasar untuk antarmuka pengguna adalah objek view yang dibuat dari kelas view dan menempati area persegi panjang di layar dan bertanggung jawab untuk menggambar dan menangangi event. View adalah kelas dasar untuk widget, yang digunakan untuk memebuat komponen UI interaktif seperti tombol, bidang teks, dll. ViewGroup adalah subClass View dan menyediakan wadah tak terlihat yang menampung tampilan lain atau ViewGroup lain dan menentukan properti tata letaknya. Pada tingkat ketiga kami memiliki tata letak berbeda yang merupakan subClass dari kelas ViewGroup dan tata letak tipikal mendefinisikan stuktur visual untuk antarmuka pengguna android dan dapat dibuat baik pada waktu proses menggunakan view.
ViewGroup juga disebut dengan layout karena ViewGroup mengelola tampilan child dengan cara khusus dan umumnya digunakan sebagai root view.
Sebelum membahas jenis - jenis Layout, berikut ini attribut - attribut umum yang ada di ViewGroup atau layout :
Jenis - Jenis Layout :
1. LinearLayout
LinearLayout adalah group tampilan yang meratakan semua child view baik secara vertical maupun horizontal. LinearLayout mengelompokkan child view-nya dengan menampilakan dalam satu baris atau kolom (Vertical atau Horizontal). Arahnya dapat diatur melalui atribut android:orientation. ViewGroup biasa digunakan untuk membuat form.
Berikut ini adalah atribut penting khusus untuk LinearLayout :
Jadi di dalam setiap baris/kolom hanya ada 1 objek (widget) yang kita tempatkan. Di LinearLayout ini ada 2 (dua) jenis, yaitu :
1. Vertical LinearLayout yaitu apabila user menempatkan 1 widget (objek) per baris.
2. Horizontal LinearLayout yaitu apabila user menempatkan 1 objek per kolom.
Semua isi dari LinearLayout akan ditampilkan berdasarkan urutan penulisan mereka di file layout. Disini kita akan melakukan implementasi dari LinearLayout untuk membuat aplikasi Android, langsung saja ikuti langkah - langkah berikut ;
1. Pertama cari dan jalankan dahulu aplikasi Android Studio yang ada di PC kalian masing - masing.
- Pilih Start → Android Studio
- Pilih Create New Projects
- Pilih Empty Activity lalu klik Next
akan muncul Configure Your Project,
Keterangan :
- Beri nama project yang ada kerjakan, misal disini kita membuat project dengan mana → LinearLayout.
- Pilih lokasi penyimpanan (Save Location) → Disesuikan dengan keinginan kalian dimana project ini akan di simpan.
- Untuk Package Name → ubah menjadi nama blog atau website kalian masing - masing, disini saya menggunakan url blog saya nofieanggraeni.blogspot.com lalu diikuti nama project LinearLayout.
- Untuk minimum API level kita pilih → API 16 (di sesuaikan dengan spesifikasi PC kalian, disarankan memilih yang paling minimum untuk API levelnya dan yang butuhkan).
- Untuk bahasa yang digunakan pilih Java.
- Jika Sudah selesai klik Finish.
2. Setelah melakukan Configure Project maka akan tampil halaman utama IDE Android Studio, setelah itu buka file activity_main.xml dan ubah script dengan source code berikut :
Di Source code diatas mengimplementasikan penggunaan 2 jenis LinearLayout yaiut LinearLayout Vertical dan Horizontal
3. Jalankan emulator maka akan tampil seperti gambar dibawah ini :
4. Selanjutnya kita akan mencoba kembali membuat App menggunakan LinearLayout dengan implementasi inputan, seperti biasa buat project baru di Android Studio, jika sudah berada di halaman Android Studio maka langsung saja ikuti seperti langkah di bawah ini. Jika belum maka lakukan cara pembuatan file projects seperti langkah diatas (LinearLayout_1).
- Klik File → New Projects
- Pilih Empty Activity lalu klik Next
akan muncul Configure Your Project,
Keterangan :
- Beri nama project yang ada kerjakan, misal disini kita membuat project dengan mana → LinearLayout_2.
- Pilih lokasi penyimpanan (Save Location) → Disesuikan dengan keinginan kalian dimana project ini akan di simpan.
- Untuk Package Name → ubah menjadi nama blog atau website kalian masing - masing, disini saya menggunakan url blog saya nofieanggraeni.blogspot.com lalu diikuti nama project LinearLayout_2.
- Untuk minimum API level kita pilih → API 16 (di sesuaikan dengan spesifikasi PC kalian, disarankan memilih yang paling minimum untuk API levelnya dan yang butuhkan).
- Untuk bahasa yang digunakan pilih Java.
- Jika Sudah selesai klik Finish.
5. Setelah melakukan Configure Project maka akan tampil halaman utama IDE Android Studio, setelah itu buka file activity_main.xml dan ubah script dengan source code berikut :
6. Jalankan emulator maka akan tampil seperti gambar dibawah ini :
2. Relative Layout
Android RelativeLayout memungkinkan anda menentukan bagaimana child views di posisikan secara relative satu sama lain. Posisi setiap tampilan dapat ditentukan sebagai relative terhadap elemen saudara atau relative terhadap parent.
RelativeLayout adalah layout yang penataannya ini adalah menempatkan wigdet - widget di dalamnya seperti layar, sehingga sebuah widget dapat berada di atas/di bawah lainnya atau dengan kata lain Relative merupakan layout yang penataannya lebih bebas (Relative) sehingga bisa ditata dimana saja. Attrubut yang bisa dipakai untuk memposisikan suatu view didalam RelativeLayout adalah :
Disini kita akan melakukan implementasi dari RelativeLayout untuk membuat aplikasi Android, langsung saja ikuti langkah - langkah berikut ;
1. Pertama cari dan jalankan dahulu aplikasi Android Studio yang ada di PC kalian masing - masing.
- Pilih Start → Android Studio
- Pilih Create New Projects
- Pilih Empty Activity lalu klik Next
akan muncul Configure Your Project,
Keterangan :
- Beri nama project yang ada kerjakan, misal disini kita membuat project dengan mana → RelativeLayout_1.
- Pilih lokasi penyimpanan (Save Location) → Disesuikan dengan keinginan kalian dimana project ini akan di simpan.
- Untuk Package Name → ubah menjadi nama blog atau website kalian masing - masing, disini saya menggunakan url blog saya nofieanggraeni.blogspot.com lalu diikuti nama project RelativeLayout_1.
- Untuk minimum API level kita pilih → API 16 (di sesuaikan dengan spesifikasi PC kalian, disarankan memilih yang paling minimum untuk API levelnya dan yang butuhkan).
- Untuk bahasa yang digunakan pilih Java.
- Jika Sudah selesai klik Finish.
2. Setelah melakukan Configure Project maka akan tampil halaman utama IDE Android Studio, setelah itu buka file activity_main.xml dan ubah script dengan source code berikut :
3. Jalankan emulator maka akan tampil seperti gambar dibawah ini :
4. Selanjutnya kita akan mencoba kembali membuat App menggunakan RelativeLayout dengan implementasi inputan, seperti biasa buat project baru di Android Studio, jika sudah berada di halaman Android Studio maka langsung saja ikuti seperti langkah di bawah ini. Jika belum maka lakukan cara pembuatan file projects seperti langkah diatas (RelativeLayout_1).
- Klik File → New Projects
- Pilih Empty Activity lalu klik Next
akan muncul Configure Your Project,
Keterangan :
- Beri nama project yang ada kerjakan, misal disini kita membuat project dengan mana → RelativeLayout_2.
- Pilih lokasi penyimpanan (Save Location) → Disesuikan dengan keinginan kalian dimana project ini akan di simpan.
- Untuk Package Name → ubah menjadi nama blog atau website kalian masing - masing, disini saya menggunakan url blog saya nofieanggraeni.blogspot.com lalu diikuti nama project RelativeLayout_2.
- Untuk minimum API level kita pilih → API 16 (di sesuaikan dengan spesifikasi PC kalian, disarankan memilih yang paling minimum untuk API levelnya dan yang butuhkan).
- Untuk bahasa yang digunakan pilih Java.
- Jika Sudah selesai klik Finish.
5. Setelah melakukan Configure Project maka akan tampil halaman utama IDE Android Studio, setelah itu buka file activity_main.xml dan ubah script dengan source code berikut :
6. Jalankan emulator maka akan tampil seperti gambar dibawah ini :
3. TableLayout
TableLayout adalah layout yang digunaka untuk membangun user interface (tampilan antar muka) aplikasi android dengan berdasarkan baris dan kolom. Layout ini digunakan untuk keperluan tertentu saja karena kebanyakan pembangunan tampilan antar muka lebih sering memanfaatkan RelativeLayout dan LinearLayout.
TableLayout pada Android adalah subkelas ViewGroup yang digunakan untuk menampilkan elemen View child dalam baris dan kolom untuk mengatur semua elem child menjadi baris dan kolom dan tidak menampilkan garis batas antara baris, kolom atau cells. Cara kerja TableLayout hampir mirip dengan table HTML dan berisi kolom sebanyak baris dengan cells terbanyak.
TableLayout terdiri dari :
1. Row/baris pada dasarnya digunakan untuk menyimpan satu jenis record, hanya satu informasi yang dapat disimpan.
2. Kolom adalah sub bagian terbagi dari setiap baris dan satu baris dapat menampung beberapa jenis kolom. Setiap kolom terdiri dari jenis informasi yang berbeda mengenai baris tersebut.
Beberapa tag pada TableLayout diantaranya :
1. TableLayout : Tag pembuka untuk menggunakan TableLayout
2. TableRow : Tag untuk membuat baris.
Berikut ini adalah atribut penting khusus untuk TableLayout :
Disini kita akan melakukan implementasi dari TableLayout untuk membuat aplikasi Android, langsung saja ikuti langkah - langkah berikut ;
1. Pertama cari dan jalankan dahulu aplikasi Android Studio yang ada di PC kalian masing - masing.
- Pilih Start → Android Studio
- Pilih Create New Projects
- Pilih Empty Activity lalu klik Next
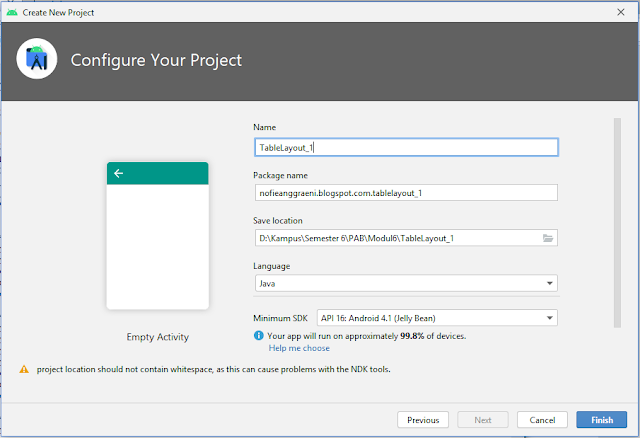
akan muncul Configure Your Project,
Keterangan :
- Beri nama project yang ada kerjakan, misal disini kita membuat project dengan mana → TableLayout_1.
- Pilih lokasi penyimpanan (Save Location) → Disesuikan dengan keinginan kalian dimana project ini akan di simpan.
- Untuk Package Name → ubah menjadi nama blog atau website kalian masing - masing, disini saya menggunakan url blog saya nofieanggraeni.blogspot.com lalu diikuti nama project TableLayout_1.
- Untuk minimum API level kita pilih → API 16 (di sesuaikan dengan spesifikasi PC kalian, disarankan memilih yang paling minimum untuk API levelnya dan yang butuhkan).
- Untuk bahasa yang digunakan pilih Java.
- Jika Sudah selesai klik Finish.
2. Setelah melakukan Configure Project maka akan tampil halaman utama IDE Android Studio, setelah itu buka file activity_main.xml dan ubah script dengan source code berikut :
3. Jalankan emulator maka akan tampil seperti gambar dibawah ini :
4. Selanjutnya kita akan mencoba kembali membuat App menggunakan TableLayout yang ke 2 (dua), seperti biasa buat project baru di Android Studio, jika sudah berada di halaman Android Studio maka langsung saja ikuti seperti langkah di bawah ini. Jika belum maka lakukan cara pembuatan file projects seperti langkah diatas (TableLayout_1).
- Klik File → New Projects
- Pilih Empty Activity lalu klik Next
akan muncul Configure Your Project,
Keterangan :
- Beri nama project yang ada kerjakan, misal disini kita membuat project dengan mana → TableLayout_2.
- Pilih lokasi penyimpanan (Save Location) → Disesuikan dengan keinginan kalian dimana project ini akan di simpan.
- Untuk Package Name → ubah menjadi nama blog atau website kalian masing - masing, disini saya menggunakan url blog saya nofieanggraeni.blogspot.com lalu diikuti nama project TableLayout_2.
- Untuk minimum API level kita pilih → API 16 (di sesuaikan dengan spesifikasi PC kalian, disarankan memilih yang paling minimum untuk API levelnya dan yang butuhkan).
- Untuk bahasa yang digunakan pilih Java.
- Jika Sudah selesai klik Finish.
5. Setelah melakukan Configure Project maka akan tampil halaman utama IDE Android Studio, setelah itu buka file activity_main.xml dan ubah script dengan source code berikut :
6. Jalankan emulator maka akan tampil seperti gambar dibawah ini :
4. AbsoluteLayout
AbsoluteLayout menggunakan angka/koordinat untuk mengatur si widget tersebut. Atribut yang digunakan adalah layout_x dan layout_y. Android AbsoluteLayout digunakan ketika komponen UI di layar diposisikan pada posisi mereka mutlak sehubungan dengan asal di sudut kiri atas layout. Kita perlu menentukan x dan y koordinat posisi masing - masing komponen pada layar. AbsoluteLayout sudah tidak direkomendasikan karena membuat UI tidak fleksibel, sebenarnya AbsoluteLayout sudah jarang digunakan.
Berikut ini adalah atribut yang paling penting yang digunakan dalam layout ini :
Beberapa point penting untuk dicatat :
Disini kita akan melakukan implementasi dari TableLayout untuk membuat aplikasi Android, langsung saja ikuti langkah - langkah berikut ;
1. Pertama cari dan jalankan dahulu aplikasi Android Studio yang ada di PC kalian masing - masing.
- Pilih Start → Android Studio
- Pilih Create New Projects
- Pilih Empty Activity lalu klik Next
akan muncul Configure Your Project,
Keterangan :
- Beri nama project yang ada kerjakan, misal disini kita membuat project dengan mana → AbsoluteLayout.
- Pilih lokasi penyimpanan (Save Location) → Disesuikan dengan keinginan kalian dimana project ini akan di simpan.
- Untuk Package Name → ubah menjadi nama blog atau website kalian masing - masing, disini saya menggunakan url blog saya nofieanggraeni.blogspot.com lalu diikuti nama project AbsoluteLayout.
- Untuk minimum API level kita pilih → API 16 (di sesuaikan dengan spesifikasi PC kalian, disarankan memilih yang paling minimum untuk API levelnya dan yang butuhkan).
- Untuk bahasa yang digunakan pilih Java.
- Jika Sudah selesai klik Finish.
2. Setelah melakukan Configure Project maka akan tampil halaman utama IDE Android Studio, setelah itu buka file activity_main.xml dan ubah script dengan source code berikut :
3. Jalankan emulator maka akan tampil seperti gambar dibawah ini :



























0 comments:
Posting Komentar