Hai teman - teman semua! Pada tutorial android studio kali ini kita akan melanjutkan Pengenalan Layouting pada android studio [1] [Part 2]. Saya berharap setelah memahami penggunaan layout pada android dan dapat membuat tampilan semenarik mungkin aplikasi android yang sedang ingin dibangun.
Di pembahasan kali ini kita akan mengaplikasikan beberapa layout yaitu GridView, dan ConstraintLayout pada Android Studio.
7. GridView
GridVIew adalah salah satu container, yang digunakan untuk menampilkan konten view dalam GridView akan tersusun bentuk kotak - kotak seperti sebuah rak lemari yang dimana kita dapat menyimpan barang - barang. Penulisan coding beserta struktur datanya hampir sama dengan ListView hanya saja data yang ditampilkan secara grid atau kotak - kotak.
Penjelasan pada attribut - attribut yang digunakan di GridView :
Sekarang kita akan melakukan implementasikan dari GridView untuk membuat aplikasi android, ikuti langkah - langkah berikut;
1. Pertama cari dan jalankan dahulu aplikasi Android Studio yang ada di PC kalian masing - masing.
- Pilih Start → Android Studio
- Pilih Create New Projects
- Pilih Empty Activity lalu klik Next
akan muncul Configure Your Project,
Keterangan :
- Beri nama project yang ada kerjakan, misal disini kita membuat project dengan mana → GridView.
- Pilih lokasi penyimpanan (Save Location) → Disesuikan dengan keinginan kalian dimana project ini akan di simpan.
- Untuk Package Name → ubah menjadi nama blog atau website kalian masing - masing, jika tidak ada website bisa menggunakan default, disini saya menggunakan url blog saya nofieanggraeni.blogspot.com lalu diikuti nama project GridView.
- Untuk minimum API level kita pilih → API 16 (di sesuaikan dengan spesifikasi PC kalian, disarankan memilih yang paling minimum untuk API levelnya dan yang butuhkan).
- Untuk bahasa yang digunakan pilih Java.
- Jika Sudah selesai klik Finish.
2. Setelah melakukan Configure Project maka akan tampil halaman utama IDE Android Studio, setelah itu buka file activity_main.xml dan ubah script dengan source code berikut :
3. Buka dan ubah source code MainActivity.java menjadi seperti dibawah ini :
4. Jalankan di emulator maka akan tampil seperti gambar di bawah ini :
- Membuat GridView Custom
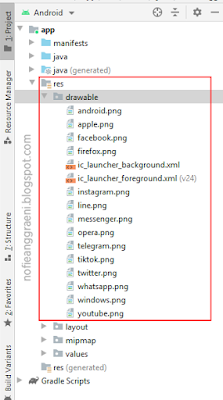
Hal - hal yang akan dibutuhan disini adalah 3 java class yang mana 2 diantaranya adalah class activity yaitu MainActivity.java dan ZoomActivity.java dan satu sisanya adalah adaptor yaitu GridAdapter, 3 Layout XML yang mana 2 diantaranya adalah layout activity yaitu activity_main.xml dan activity_zoom.xml dan satu sisanya sebagai custom GridView yaitu custom_grid.xml. Kemudian 14 buah icom yang semuanya bisa kalian download dari flaticon.com .
File ZoomActivity disini berfungsi untuk menerima intent. Intent ini akan menghantarkan item - item dari GridView pada MainActivity menuju ke ZoomActivity, yang mana disini kita membuat gambar akan menjadi besar saat dilihat pada activity ZoomActivity.
Sekarang kita akan melakukan implementasikan dari GridView untuk membuat aplikasi android, ikuti langkah - langkah berikut;
1. Seperti biasa buat project baru di Android Studio, jika sudah berada di halaman Android Studio maka langsung saja ikuti seperti langkah di bawah ini. Jika belum maka lakukan cara pembuatan file projects seperti langkah diatas (GridView).
- Klik File → New Projects
- Pilih Empty Activity lalu klik Next
akan muncul Configure Your Project,
Keterangan :
- Beri nama project yang ada kerjakan, misal disini kita membuat project dengan mana → GridViewCustom.
- Pilih lokasi penyimpanan (Save Location) → Disesuikan dengan keinginan kalian dimana project ini akan di simpan.
- Untuk Package Name → ubah menjadi nama blog atau website kalian masing - masing, jika tidak ada website bisa menggunakan default, disini saya menggunakan url blog saya nofieanggraeni.blogspot.com lalu diikuti nama project GridViewCustom.
- Untuk minimum API level kita pilih → API 16 (di sesuaikan dengan spesifikasi PC kalian, disarankan memilih yang paling minimum untuk API levelnya dan yang butuhkan).
- Untuk bahasa yang digunakan pilih Java.
- Jika Sudah selesai klik Finish.
2. Setelah melakukan Configure Project maka akan tampil halaman utama IDE Android Studio, setelah itu copy dan paste icon yang telah di download ke dalam folder res/drawable
3. Setelah itu buka dan ubah source code activity_main.xml menjadi seperti source code berikut :
Beberapa penjelasan mengenai attribut - attribut pada elemen GridView diatas :
4. Selanjutnya buatlah sebuah layout sebagai custom layout dari GridView yang nantinya akan di Inflate melalui file java adaptor. Seperti yang sudah dijelaskan diatas, disini kita berikan nama custom_grid.xml. Layout ini berisi 2 buah komponen yaitu sebuah ImageView untuk penempatan icon dari item - itemnya dan sebuah TextView untuk penempatan teks dari item - itemnya. Berikut source code custom_grid.xml :
5. Setelah membuat custom_grid selanjutnya kita akan membuat adapternya yang kita namakan GridAdapter.java dalam contoh ini. Layout custom_grid.xml di inflate di dalam file ini, kemudian adaptor ini akan menghubungkan layout terseut ke MainActivity.java. Berikut source codenya :
6. Sebelum membuat activy baru, terlebih dahulu kita akan melakukan koding yang dibutuhkan pada MainActivity.java. Pertama - tama dengan membuat integer untuk ke 14 icon - icon dengan memanggil sumber resourcenya, lalu membuat string sebagai nama - nama dari 14 icon tersebut, kemudian menghubungkan keseluruhan dengan adaptor. Untuk metode klik pada setiap item, seperti yang di jelaskan sebelumnya diatas, setiap item yang di klik atau di pilih akan dohantarkan ke activity ZoomActivity menggunakan Intent. Berikut source code MainActivity.java :
7. Kemudian buat activity baru, yaout ZoomActivity.java dengan layoutnya activity_zoom.xml. Pada layout ini juga harus berisi 2 komponen seperti pada activity_main.xml yaitu ImageView dan TextView. Lalu pada ZoomActivity.java kita hanya perlu menyambut intent dari MainActivity.java. Berikut source code lengkap dari ke-dua file ini :
activity_zoom.xml
ZoomActivity.java
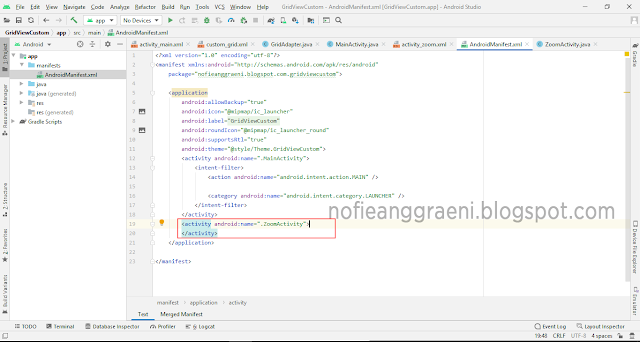
8. Sebelum di run, kita aktifkan terlebih dahulu class activity di AndroidManifest.xml. Lalu tambahkan source code dengan tag activity seperti yang ada di dalam kotak merah pada gamabr dibawah ini :
9. Setelah itu, jalankan emulator maka akan tampil seperti gambar dan video di bawah ini :
8. ConstraintLayout
ConstraintLayout merupakan layout terbaru dari Android berbasis relative
layout, namun mempunyai tingkat kemudahan yang lebih baik dalam penggunaannya.
Karena, ConstraintLayout dapat digunakan dengan baik pada design mode di
Android Studio. Setiap itemnya memiliki 4 arah constraint yaitu top, left,
right, dan bottom, dan ke empat arah ini memiliki sebuah connection resource
yang dapat ditarik ke parent atau object lain. Sebenarnya ConstraintLayout ini
mirip dengan RelativeLayout, karena letak view bergantung pada view lain dalam
satu layout ataupun dengan parent layoutnya.
ConstraintLayout merupakan salah satu komponen ViewGroup yang dapat kita gunakan untuk menyusun tampilan aplikasi yang kompleks tanpa adanya nested layout. ConstrainLayout lebih fleksibel dan mudah digunakan dengan dukungan Layout editor pada Android Studio, kita gunakan drag and drop di Layout Editor yang berada pada tab Design atau dengan menambahkannya secara menual melalui tab Text.
- Konversi Berkas Layout
Yang menarik adalah ketika kita mempunyai layout yang sudah dibuat sebelumnya kita bisa mengubahnya menjadi constraint tanpa harus mengubah dan menyesuaikan konfigurasi setiap view yang sudah ada. Bagaimana caranya? Ikuti langkah - langkah sebagai berikut :
1. Masuk pada bagian Design dari layout Editor di Android Studio.
2. Pada panel Component Tree, klik kanan pada bagian layout yang dijadikan sebagai parent kemudian pilih convert LinearLayout to Constraint.
Untuk konversi layout sebaiknya digunakan untuk mengkonversi layout yang tidak terlalu kompleks.- Menambah dan Menghapus Constraint
Setiap view di dalam ConstraintLayout wajib memiliki constraint untuk
terhubung dengan parent atau view lainnya. Berikut cara menambahkan Constraint :
1. Drag view yang ingin ditambahkan dari panel Pallete ke
dalam editor.
2. View yang ditambahkan akan memiliki anchor point pada setiap sisi yang akan kita gunakan untuk membuat constraint baru.
3. klik anchor point yang berada pada view, lalu arahkan ke parent atau view lainnya seperti dibawah ini.
4. Secara default akan terdapat margin yang memisahkan antara view dan parent atau view lain yang terkait dengan view tersebut, default marginnya memiliki nilai 8dp.
5. Jika ingin mengapus sekaligus semua Constraint dari sebuah view, klik kanan pilih Clear Constraints of Selection.
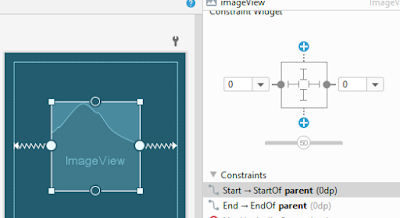
- Mengatur Constraint Bias
Kita tambahkan dua Constraint untuk vertikal constraint dengan ukuran view yang dimiliki nilai tetap atau berdasarkan content yang berada di dalamnnya. Posisi awal view akan berada di tengah yang secara default memiliki bias 50%.
Kita
bisa mengatur nilai bias untuk mengubah posisi view dengan menggunakan bias
slinder seperti dibawah ini :
Seperti penjelasan diatas ConstrainLayout akan sangat membantu kita dalam membangun tampilan aplikasi yang cukup kompleks dengan Layout editor.
Gambar diatas adalah Design + Blueprint yang akan kita buat untuk sebuah form Login di Aplikasi Android.
Sekarang kita akan melakukan implementasikan dari ConstraintLayout untuk membuat aplikasi android seperti gambar diatas, ikuti langkah - langkah berikut;
1. Pertama cari dan jalankan dahulu aplikasi Android Studio yang ada di PC kalian masing - masing.
- Pilih Start → Android Studio
- Pilih Create New Projects
- Pilih Empty Activity lalu klik Next
akan muncul Configure Your Project,
Keterangan :
- Beri nama project yang ada kerjakan, misal disini kita membuat project dengan mana → ConstraintLayout.
- Pilih lokasi penyimpanan (Save Location) → Disesuikan dengan keinginan kalian dimana project ini akan di simpan.
- Untuk Package Name → ubah menjadi nama blog atau website kalian masing - masing, jika tidak ada website bisa menggunakan default, disini saya menggunakan url blog saya nofieanggraeni.blogspot.com lalu diikuti nama project ConstraintLayout.
- Untuk minimum API level kita pilih → API 16 (di sesuaikan dengan spesifikasi PC kalian, disarankan memilih yang paling minimum untuk API levelnya dan yang butuhkan).
- Untuk bahasa yang digunakan pilih Java.
- Jika Sudah selesai klik Finish.
2. Siapkan sebuah icon atau gambar yang akan kita gunkan untuk element ImageView lalu copy ke dalam folder res/drawable seperti gambar dibawah ini :
3. Setelah melakukan Configure Project maka akan tampil halaman utama IDE Android Studio, setelah itu buka file activity_main.xml dan ubah script dengan source code berikut :
4. Jalankan emulator, maka akan tampil seperti berikut :
Demikianlah Pengenalan Layouting dan juga implementasi. Semoga apa yang disampaikan bisa mermanfaat bagi teman - teman semua, mohon maaf jika ada kesalahan dan kekurangan lainnya.




















0 comments:
Posting Komentar