Hai teman - teman semua! Pada tutorial Android Studio kali ini masih melanjutkan pembahasan komponen UI yaitu PickerView dan ListView dengan penggunaan Application Resource.
Pengenalan Komponen UI Basic View :
1. TimePicker
TimePicker berfungsi untuk membantu user memilih waktu yang diinginkan untuk diinputkan pada aplikasi Android. Dalam penerapannya, TimePicker banyak digunakan pada aplikasi alarm, calender, reminder, to-do list, ticket reservation dan aplikasi lainnya yang membutuhkan user untuk menginputkan waktu (jam dan menit) di aplikasi tersebut.
Untuk implementasinya sebagai berikut:
1. Pertama cari dan jalankan dahulu aplikasi Android Studio yang ada di PC kalian masing - masing.
- Pilih Start → Android Studio
- Pilih Create New Projects
- Pilih Empty Activity lalu klik Next
akan muncul Configure Your Project,
Keterangan :
- Beri nama (Name) project → TimePicker (sesuaikan dengan project yang anda buat).
- Lalu pilih lokasi (Save Location) → Disesuikan dengan keinginan kalian dimana project ini akan di simpan.
- Untuk Package Name → ubah menjadi nama blog atau website kalian masing - masing, disini saya menggunakan url blog saya nofieanggraeni.blogspot.com lalu diikuti nama project TimePicker .
- Untuk Language pilih bahasa Java.
- Untuk Minimum API level → API 16 (di sesuaikan dengan spesifikasi PC kalian, disarankan memilih yang paling minimum untuk API levelnya dan yang butuhkan).
- Jika Sudah selesai klik Finish.
2. Setelah melakukan Configure Project maka akan tampil halaman utama IDE Android Studio, setelah itu ubah layout default (ConstraintLayout) menjadi LinearLayout lalu ubah lagi menjadi LinearLayout (Vertical). Kemudian buka file activity_main.xml dan ketikan source code berikut :
3. Untuk menjalankan fungsi TimePicker ketikan source code pada file MainActivity.java seperti dibawah ini :
HASIL TimePicker
2. DatePicker
DatePicker berfungsi untuk membantu user memilih tanggal yang diinginkan diaplikasi Android. Pada penerapannya, DatePicker banyak digunakan pada aplikasi yang membutuhkan penginputan tanggal. Seperti aplikasi pemesanan tiket, aplikasi reminderm to-do list dan sebagainya.
Untuk implementasinya sebagai berikut:
1. Seperti biasa buatlah Project baru di Android Studio, jika sudah dihalaman utama Android makan langsung saja seperti di bawah ini. Jika belum ikuti pembuatan File Projects seperti cara diatas.
- Klik File → New Projects
- Pilih Empty Activity lalu klik Next
akan muncul Configure Your Project,
Keterangan :
- Beri nama (Name) project → DatePicker (sesuaikan dengan project yang anda buat).
- Lalu pilih lokasi (Save Location) → Disesuikan dengan keinginan kalian dimana project ini akan di simpan.
- Untuk Package Name → ubah menjadi nama blog atau website kalian masing - masing, disini saya menggunakan url blog saya nofieanggraeni.blogspot.com lalu diikuti nama project DatePicker .
- Untuk Language pilih bahasa Java.
- Untuk Minimum API level → API 16 (di sesuaikan dengan spesifikasi PC kalian, disarankan memilih yang paling minimum untuk API levelnya dan yang butuhkan).
- Jika Sudah selesai klik Finish.
2. Setelah melakukan Configure Project maka akan tampil halaman utama IDE Android Studio, setelah itu ubah layout default (ConstraintLayout) menjadi LinearLayout lalu ubah lagi menjadi LinearLayout (Vertical). Kemudian buka file activity_main.xml dan ketikan source code berikut :
3. Untuk menjalankan fungsi DatePicker ketikan source code pada file MainActivity.java seperti dibawah ini :
Penjelasan :
acivity_main.xml memanggil resource yang sudah di kita atur di MainActivity.java.
- import android = mengimport libarary yang sudah tersedia di Android Studio sesui dengan kebutuhan
- public void onClick(View v){ toast() } = ketika menekan "Tombol" maka akan melakukan pemanggilan pada fungsi toast()
- public void toast() = fungsi yang akan mengatur dan menampilkan ketika tanggal/bulan/tahun yang dipilih
HASIL DatePicker
3. ListView
ListView adalah salah satu widget yang digunakan untuk menampilkan data atau nilai dalam bentuk daftar/list, nilai atau data yang ditampilkan pada ListView tersebut didapat dari sebuah Array atau database yang sudah ditentukan. ListView pada saat ini sudah tergantikan dengan RecycleView yang memiliki konsep Material Design, karen lebih custom dan juga dapat mengatur tampilan layout.
Walaupun begitu ListView masih banyak digunakan oleh programmer untuk membuat list/daftar yang sederhana pada aplikasi mereka.
Untuk implementasinya sebagai berikut:
1. Seperti biasa buatlah Project baru di Android Studio, jika sudah dihalaman utama Android makan langsung saja seperti di bawah ini. Jika belum ikuti pembuatan File Projects seperti cara diatas.
- Klik File → New Projects
- Pilih Empty Activity lalu klik Next
akan muncul Configure Your Project,
Keterangan :
- Beri nama (Name) project → ListView (sesuaikan dengan project yang anda buat).
- Lalu pilih lokasi (Save Location) → Disesuikan dengan keinginan kalian dimana project ini akan di simpan.
- Untuk Package Name → ubah menjadi nama blog atau website kalian masing - masing, disini saya menggunakan url blog saya nofieanggraeni.blogspot.com lalu diikuti nama project ListView.
- Untuk Language pilih bahasa Java.
- Untuk Minimum API level → API 16 (di sesuaikan dengan spesifikasi PC kalian, disarankan memilih yang paling minimum untuk API levelnya dan yang butuhkan).
- Jika Sudah selesai klik Finish.
2. Setelah melakukan Configure Project maka akan tampil halaman utama IDE Android Studio, setelah itu ubah layout default (ConstraintLayout) menjadi LinearLayout lalu ubah lagi menjadi LinearLayout (Vertical). Kemudian buka file activity_main.xml dan ketikan source code berikut :
3. Selanjutnya untuk menjalankan fungsi ListView ketikan source code pada file MainActivity.java seperti dibawah ini :
HASIL ListView
4. Application Resource
Aplikasi yang bagus adalah aplikasi yang mengakses sumber daya secara programatikal dari pada menggunakan secara hardcoding ke dalam source code. Mengekternalisasikan sumber daya seperti string akan memudahkan untuk mengalokasikan aplikasi untuk bahasa - bahasa yang berbeda berdasarkan daerah geografis. Selain itu, pembuatan string resource juga akan memudahkan jika string digunakan beberapa kali dan terjadi perubahan. Kita hanya perlu mengubah satu nilai string resource tanpa harus mengubahnya di source code satu persatu.
Resource dapat dipakai untuk mendefinisikan color (warna), image (gambar), layout (tata letak), menu, dan nilai string. Nilai - nilai didalam resource ini mencegah kita dari menuliskannya secara langsung (hardcore). Semua yang didefinisikan dapat dipanggil dari manapun didalam project yang dibuat. Contoh paling umum dan paling sederhana adalah penggunaan string resource untuk lokalisasi teks yang fleksibel.
Jenis - Jenis Resource Android Studio
Berikut ini ada jenis resource yang paling umum di pakai di Android Studio di antaranya yaitu:
Dan dibawah ini merupakan berkas - berkas yang tersimpan di folder values :Untuk daftar jenis resource yang lebih lengkap, silahkan kunjungi halaman berikut.
Untuk implementasinya sebagai berikut:
1. Seperti biasa buatlah Project baru di Android Studio, jika sudah dihalaman utama Android makan langsung saja seperti di bawah ini. Jika belum ikuti pembuatan File Projects seperti cara diatas.
- Klik File → New Projects
- Pilih Empty Activity lalu klik Next
akan muncul Configure Your Project,
Keterangan :
- Beri nama (Name) project → AppResource (sesuaikan dengan project yang anda buat).
- Lalu pilih lokasi (Save Location) → Disesuikan dengan keinginan kalian dimana project ini akan di simpan.
- Untuk Package Name → ubah menjadi nama blog atau website kalian masing - masing, disini saya menggunakan url blog saya nofieanggraeni.blogspot.com lalu diikuti nama project AppResource..
- Untuk Language pilih bahasa Java.
- Untuk Minimum API level → API 16 (di sesuaikan dengan spesifikasi PC kalian, disarankan memilih yang paling minimum untuk API levelnya dan yang butuhkan).
- Jika Sudah selesai klik Finish.
2. Setelah melakukan Configure Project maka akan tampil halaman utama IDE Android Studio, setelah itu ubah layout default (ConstraintLayout) menjadi LinearLayout lalu ubah lagi menjadi LinearLayout (Vertical).
Disini kita akan mengimplementasikan beberapa resouce di antaranya :
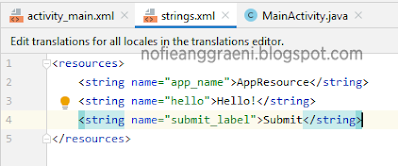
- Membuat String Resource
Untuk setiap teks yang ingin ditampilkan di aplikasi (misalnya label sebuah Button dan Teks didalam Text View), kita pertama harus mendefinisikan dulu teks tersebut didalam berkas /res/values/strings.xml. Setiap nilai yang ditambahkan di dalam teks itu sendiri. Contoh, apabila kita ingin membuat sebuah Button dengan teks "Submit" berikut ini nilai yang mesti ditambahkan ke strings.xml :
- Mereferensikan App Resource
Untuk mengakses resource ini dari java, maka kita perlu memanggil metode getResource.getString atau getString dengan memanggil id-nya :Pola yang sama dapat kita pakai untuk memanggil semua jenis resource.
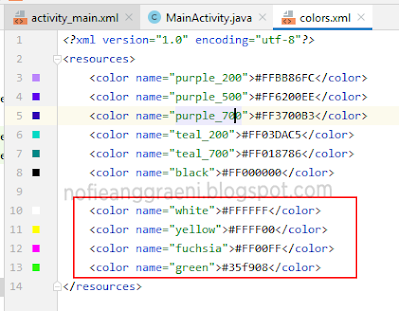
- Mendefinisikan Color Resource
Note : Kalian tambahkan color yang dibutuhkan seperti yang ada didalam kotak merah.
Mengaksesnya dikode java dengan cara sebagai berikut :
Dan memanggil color resource dari berkas XML lain dengan cara berikut :- Mendefinisikan Dimension Resource
Buka Struktur folder project Android pilis res/values lalu klik kanan pada folder values dan pilih New -> Values Resource File.
Buat sebuah file xml dengan nama dimens.xml lalu klik OK
Ketikan source code dimens.xml seperti berikut :
Setelah itu buka MainActivity.java untuk melakukan pemanggilan, lalu ketikan source code berikut :
Sedangkan di activity_main.xml seperti berikut :HASIL Application Resource
Challenge Membuat AppResourceHappiness
Seperti biasa di setiap tutorial di akhir selalu ada challenge, untuk mengulas secara keseluruhan dari materi yang disampaikan kali ini.
1. Seperti biasa buatlah Project baru di Android Studio, jika sudah dihalaman utama Android makan langsung saja seperti di bawah ini. Jika belum ikuti pembuatan File Projects seperti cara diatas (TimePicker).
- Klik File → New Projects
- Pilih Empty Activity lalu klik Next
akan muncul Configure Your Project,
- Beri nama (Name) project → AppResourceHappiness (sesuaikan dengan project yang anda buat).
- Lalu pilih lokasi (Save Location) → Disesuikan dengan keinginan kalian dimana project ini akan di simpan.
- Untuk Package Name → ubah menjadi nama blog atau website kalian masing - masing, disini saya menggunakan url blog saya nofieanggraeni.blogspot.com lalu diikuti nama project AppResourceHappiness .
- Untuk Language pilih bahasa Java.
- Untuk Minimum API level → API 16 (di sesuaikan dengan spesifikasi PC kalian, disarankan memilih yang paling minimum untuk API levelnya dan yang butuhkan).
- Jika Sudah selesai klik Finish.
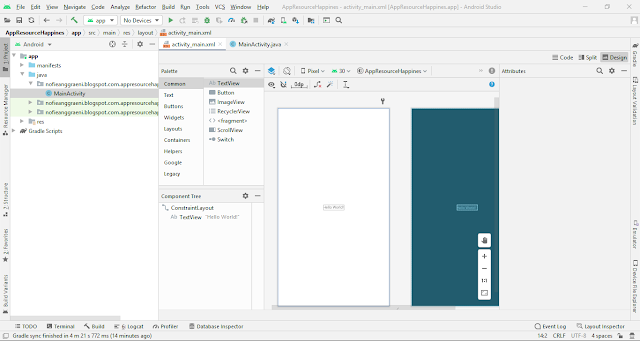
2. Setelah melakukan Configure Project maka akan tampil halaman utama IDE Android Studio.
3. Setelah itu ubah layout default (ConstraintLayout) menjadi LinearLayout dengan cara klik kanan pada ConstraintLayout, pilih ConvertView
Lalu pilih LinearLayout, Klik Apply.
Setelah Layout diubah menjadi Linear kemudian ubah lagi menjadi LinearLayout(Vertical).
4. Setelah diubah menjadi Vertical, selanjutnya kita akan menambahkan source code program untuk warna yaitu di resource colors.xml dan untuk pengaturan margin sampai ukuran font yaitu di resource dimens.xml.
Source code colors.xml
Source code dimens.xml
5. Kemudian teman - teman tambahkan beberapa komponen, buka activity_main.xml dan kemudian ketikan source code seperti di bawah ini :
6. Selanjutnya untuk pemanggilan MainActivity.java teman - teman ketikan source code berikut :
7. Bila sudah selesai menambahkan source - source code di atas maka langsung saja Run programnya dengan cara jalankan emulator tambahan (Vysor) di kedua perangkat yaitu PC dan Handphone teman - teman. Kenapa menggunakan Vysor? Supaya tidak terlalu berat dan membebankan PC kalian, akan tetapi kalian juga bisa RUN langsung dari PC nya jika PC kalian memenuhi spesifikasi Android Studio atau bahkan lebih tanpa harus menggunakan emulator tambahan ini. Dan inilah hasilnya...
HASIL Challenge AppResource Happiness Meter
Demikianlah Pengenalan Komponen UI (PickerView & ListView) dengan Penggunaan AppResource dan juga implementasi. Semoga apa yang disampaikan bisa mermanfaat bagi teman - teman semua, mohon maaf jika ada kesalahan dan kekurangan lainnya. Sampai jumpa di pembahasan selanjutnya.

































0 comments:
Posting Komentar